まだまだ覚えることがたくさんあって楽しいです♪
この記事で4記事目ですね。
週1回の投稿ペースですが、焦らずマイペースで進めていければいいと思っています。
ブログの記事を書くだけなら、割とすぐに書けるようになってきました。
ただ装飾や画像などデザイン系を凝りだすとキリがないので、ここはやり過ぎないように注意しないといけませんね💦※元々デザイン系が好きなので
今回はブログのヘッダーにメニュー欄を作成してみたいと思います。
他のかたのブログを見ると、ヘッダーメニューがあるだけですごくカッコ良いので、自分も真似てみたいのでチャレンジしてみます(笑)
まずはカテゴリーを作成してみよう!

ヘッダーメニューを作成する前にまずメニューのカテゴリー(項目)を作成しないといけません。
このブログでお伝えしたい内容は、Webライター・ブログ運営・投資・月間の収支報告の4つです。
なのでこの4項目とブログのメインメニューとしてTOPも必要ですので、今回は全部で5つのカテゴリーを作成することになります。
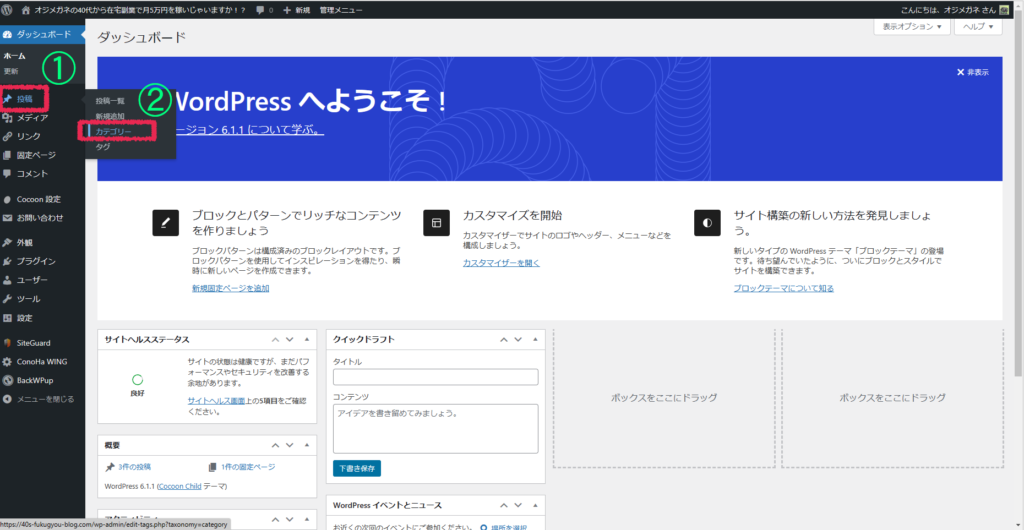
1.WordPressのダッシュボード画面→カテゴリーをクリックする。

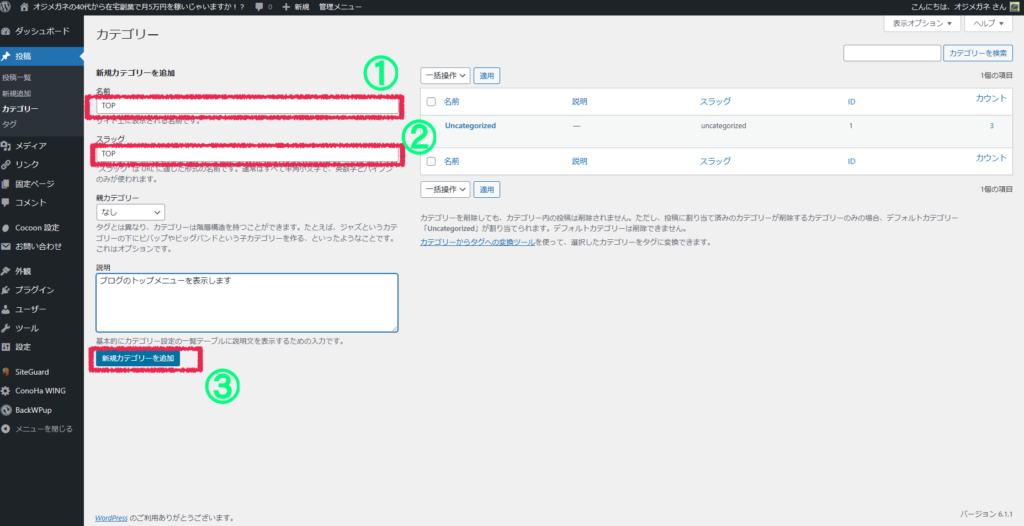
2.カテゴリーの名前→スラッグ(英語を入れるのが無難)→新規カテゴリー追加をクリックします。

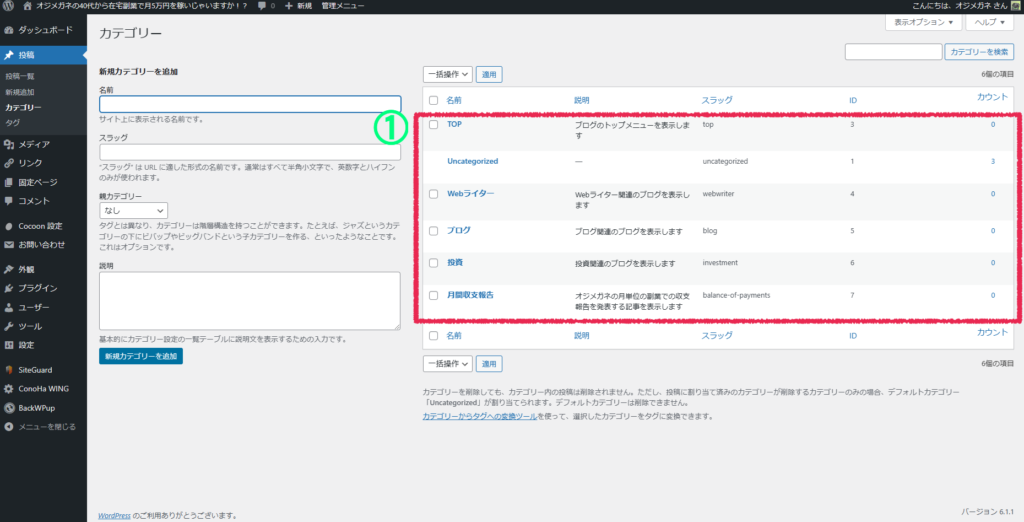
3.以上を繰り返してカテゴリーを必要な数だけ作成する。

カテゴリー作成はこれでOKです。今回はTOP・Webライター・ブログ・投資・月間収支報告という5つのカテゴリーを作成できました。
ヘッダーメニューを作成してみる

続いてヘッダーメニューの作成の仕方です。
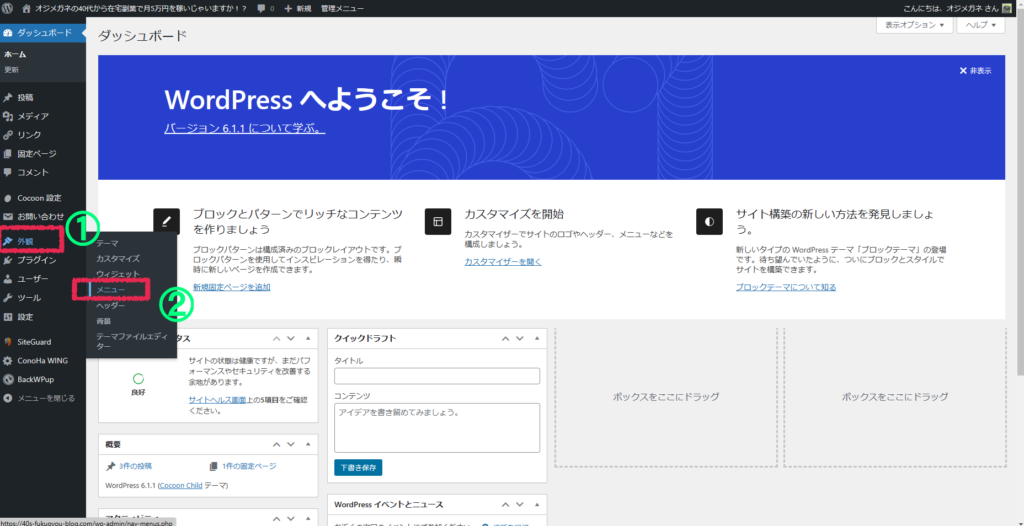
1.WordPressのダッシュボード画面→外観→メニューをクリックします。

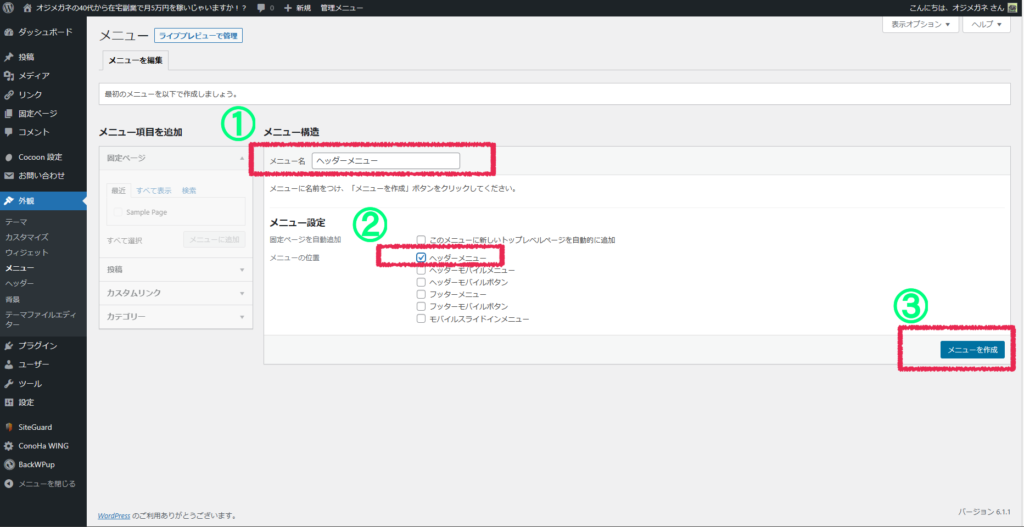
2.メニュー名を登録→ヘッダーメニューをチェック→メニュー作成をクリックする。

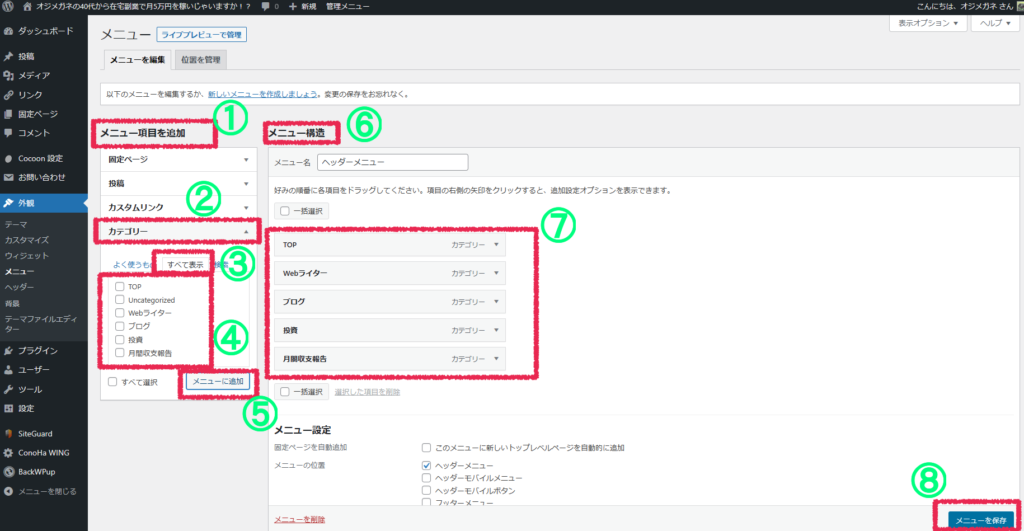
3.メニュー項目を追加→カテゴリー→すべて表示→メニューにしたいカテゴリーのチェックボックスをチェック→メニューに追加をクリック→メニュー構造にチェックしたカテゴリーがあるか確認→メニュー保存をクリックする。

4.さらに作成したカテゴリーにブログの記事を紐づけるには・・・
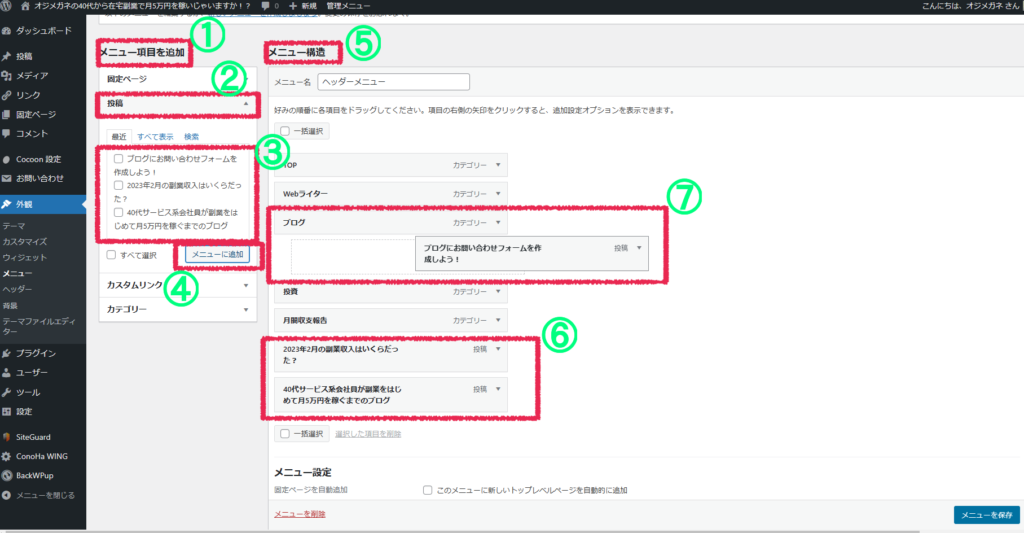
メニュー項目を追加→投稿→投稿したブログ記事のチェックボックスにチェックをいれる→メニューに追加→メニュー構造にチェックしたブログ記事があるか確認→関連付けたいカテゴリーにブログ記事をドラッグアンドドロップする→これを記事数の分だけ繰り返す→最後にメニューを保存を忘れずにクリックする。


ここまでできるとヘッダーメニューが完成します。
確認のため、ダッシュボード画面から実際にブログに反映されているか見てみましょう。

無事に反映されていればこのようなヘッダーメニューが出来上がっているはずです。
まとめ

今回はヘッダーメニューを作成してみました。
一見、難しいかな?っと思ったのですが、やってみると意外と簡単でした。
ヘッダーメニューを作ってて思ったのは、WordPressは機能が多くてめんどくさそうな印象ですが、実はどれも新設設計で簡単にブログのカスタマイズができることが分かってきました。
こうやってひとつづつ自分のブログが華やかになっていくのは、操作してて気持ちが良いものです♪
他にも吹き出し機能も気になっているのでこちらもチャレンジしてみたいと思っています。




コメント